
Back Valenselektron Afrikaans إلكترون تكافؤ Arabic Electrón de valencia AST Валент электрондар Bashkir Валентныя электроны Byelorussian Валентныя электроны BE-X-OLD Валентен електрон Bulgarian যোজ্যতা ইলেকট্রন Bengali/Bangla Electró de valència Catalan ئێلێکترۆنی ھاوھێزی CKB

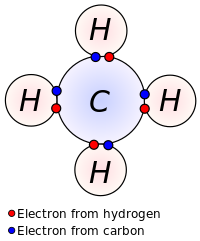
U hemiji i fizici, valentni elektron je elektron vanjske ljuske koja je povezana sa atomom i koja može sudjelovati u stvaranju hemijske veze ako vanjska ljuska nije zatvorena. U jednoj kovalentnoj vezi, oba atoma u vezi doprinose jednim valentnim elektrononom da bi se formirao zajednički par.
Prisustvo valentnih elektrona može odrediti hemijska svojstva elementa, kao što je valencija – da li se može povezati s drugim elementima i, ako može, koliko lahko i sa koliko. Na taj način reaktivnost datog elementa uveliko ovisi o njegovoj elektronskoj konfiguraciji. Za element glavne grupe, valentni elektron može postojati samo u najudaljenijem elektronskoj ljusci; za prijelazni metal, valentni elektron također može biti i u unutrašnjoj ljusci.
Atom sa zatvorenom ljuskom valentnih elektrona (što odgovara konfiguraciji elektrona s2p6 za elemente glavne grupe ili d10s2p6 za prijelazne metale) ima tendenciju da bude hemijski inertan. Atomi s jednim ili dva valentna elektrona više od zatvorene ljuske visoko su reaktivni, zbog relativno male energije za uklanjanje ekstravalentnih elektrona da bi stvorili pozitivan ion. Atom s jednim ili dva elektrona manje od zatvorene ljuske reaktivan je zbog svoje tendencije ili da dobije valentne elektrone koji nedostaju i stvore negativni ion, ili da dijeli valentne elektrone i tvori kovalentnu vezu.
Slično jezgru elektrona, valentni elektron ima sposobnost apsorpcije ili oslobađanja energije u obliku fotona. Energetski dobitak može pokrenuti elektron da se pomakne (skoči) do vanjske ljuske; ovo je poznato kao atomska pobuda. Ili se elektron čak može osloboditi od povezane ljuske atoma; ovo je ionizacija za stvaranje pozitivnog iona. Kada elektron izgubi energiju (uzrokujući tako emitovanje fotona), tada se može preseliti u unutrašnju ljusku koja nije u potpunosti zauzeta.